Project
New B2B Website Experience
Services
Strategy, Product Design, Development, Product Management, Content, Oversight
From the Portfolio of:

Bradley Perkins
Product Strategist & Designer
Challenge
To build a new web experience for Blue Shield of California’s B2B line of business to support internal sales and it’s brokers in offering products and services to Small Businesses, Large Organizations, and National Accounts.
Additional Challenge:
Launch the website in a phased approach and create process and procedures for an integrated agency and client Agile workflow for ongoing site enhancements. See BSC Agile case study
Phase 1: Home Page and Resource Module to migrate off old platform (2 months)
Phase 2: Simple site with 7 pages (3 months)
Phase 3: Ongoing enhancements (Agile)
Phase 1: Pre-MVP
In the first phase of the B2B website experience, the client was needing a general landing page and resource center environment to hold them over as their team was creating content around their offerings for the new year. There was also a rush on getting something created due to a pending contract expiration from a previous vendor.
The team conducted basic business and user research, along with a discovery workshop with BSC prior to starting the process. Our focus was on preparing BSC for future content and tech strategies and a web environment to support the experience vision they had.
Once the group had a general direction of how the site would potentially expand and what tech features may be needed to service their business objectives in the future, a tech stack was selected and a custom resource center was designed using the companies digital design style guides.
Phase 2: MVP Website
Discovery
In phase 2, the team started fresh with a full process roadmap that saw a web experience built for both business and customer needs. Discovery began by holding working sessions with BSC team members from leadership, digital, sales, and marketing. These sessions were to align as a group on the goals and challenges the business face, the company infrastructure and product hierarchy, but also understand customer pain points currently being experienced.
After our working sessions, the team then provided a competitor analysis. This included, how companies are engaging with the same audience, where there are opportunities to enhance the experience for customers, but also to align on common flows and nomenclatures to support user acceptance.
Key Challenges:
- Tech and design infrastructure needed for growth and expansion
- Understanding and organizing content with products, networks, plans, and “add-ons”, while working with an MVP version of the site
- Supporting a lead gen focus while integrating into internal workflows
Strategy
Moving into the strategy phase, the team crafted audience, design and content strategies to answer the important questions of, who are we doing this for, what should we do, and how should we do it. Included was a list of MVP features, functions, and content for the next phase of the website.
Design
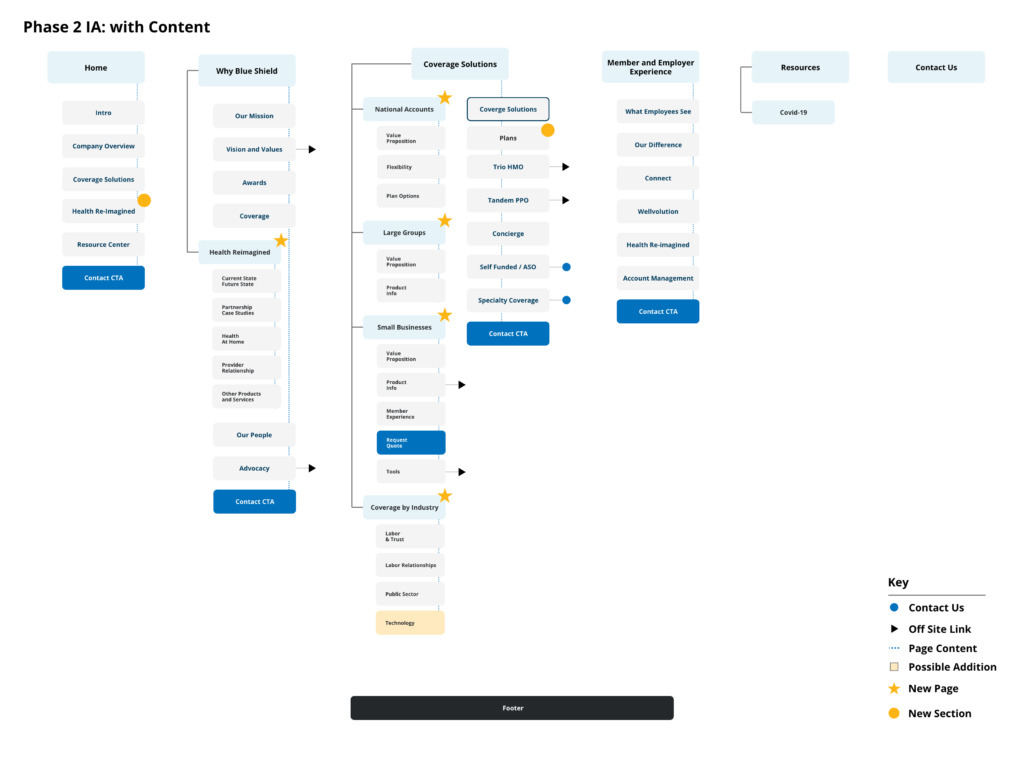
IA Roadmap
Using all the information gathered and the aligned direction the team needed to take with the design and functionality, the UX lead crafted an MVP and future state IA. As we knew we were moving into a web iteration phase it was important to look ahead to allow for easy expansion of the websites structure and hierarchy.

Wires
After the IA was crafted, the content team helped with providing page description diagrams to inform UX of the purpose and needed topics for each page, with their levels of importance. This gives insights into the business and content objectives but allows for freedom to layout the information on the page for maximum user comprehension to support both sides.



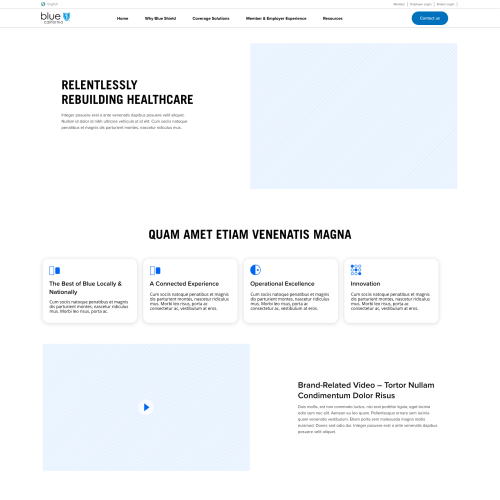
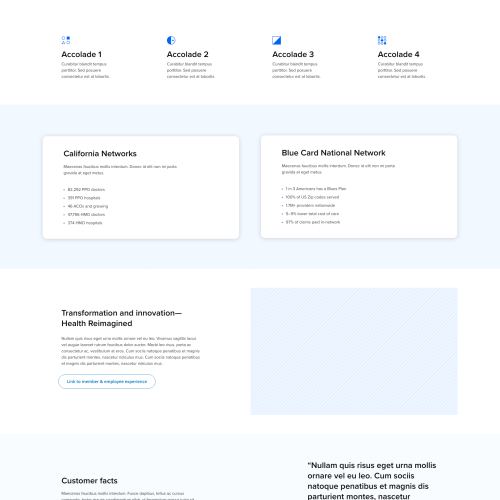
UI Design
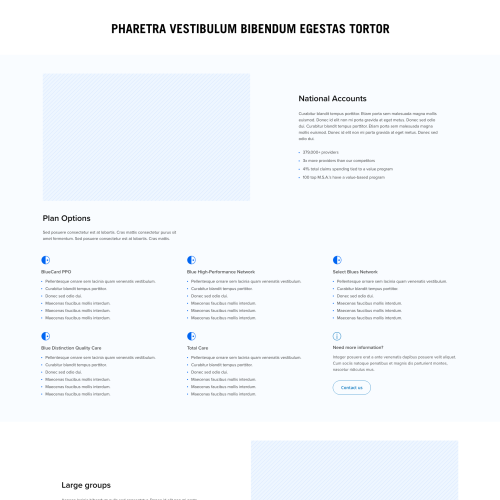
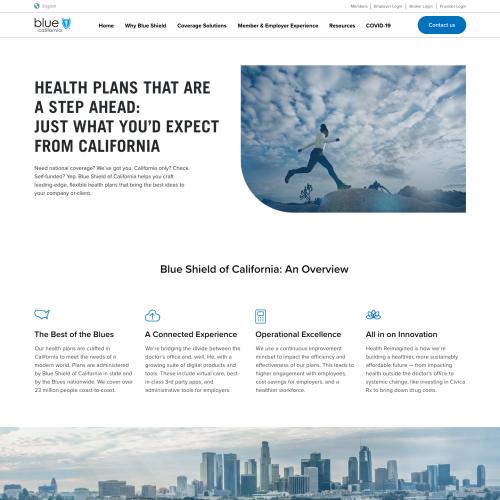
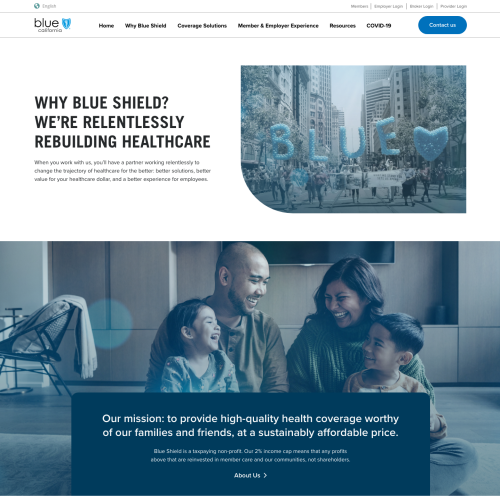
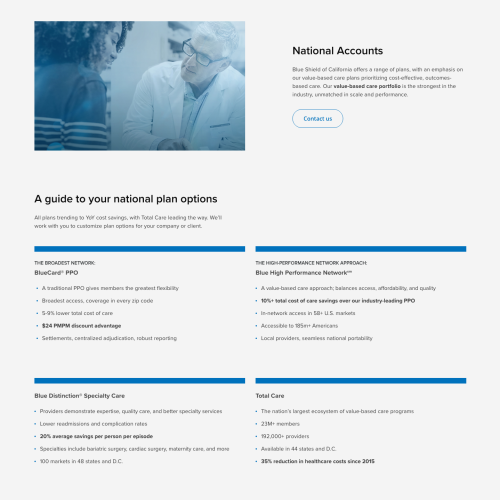
When working with larger clients, typically digital design style guides are available. That was the case with BSC. We were able to see a basic system that we could incorporate and follow in our designs. However, as with most projects, new use cases were identified as our objectives leaned heavily into marketing and lead generation. In collaboration with the BSC UX team, we helped design new components and modules that could be used across systems.
Creative Design
As the designs were coming together, we pulled in the creative team to provide creative assets such as: imagery, iconography, illustrations, and content, before braking down components and modules for development handoff.



Implementation
Designs were handed over to the internal development team for implementation, where they setup the front-end and back-end. When development of the site was complete, the UX and project management teams conducted QA and content loading into the CMS. A CMS training was also conducted with BSC teams for future handoff of content loading.
Lastly, a backlog of future features and enhancements were documented and would help lead into the iteration phases moving forward. (See BSC Agile project)